A mobile app that encourages meaningful, sustained relationships to art through the discovery of cultural events and exhibitions in the Boston area

Overview
How can we engineer the discovery of art? While a graduate student at MIT and a researcher at HyperStudio, MIT’s digital humanities laboratory, I co-led the development of Artbot, a discovery and recommendation system for art in the greater Boston area. The application’s interface allows for two main modes of discovery: a serendipitous approach that allows users to explore linkages between events and exhibitions, and a recommendation system that suggests events based on a user’s interests.
Team
- Desi Gonzalez, user experience lead
- Liam Andrew, technical lead
- Clearbold, frontend development
- Thoughtbot, consultant
My responsibilities included conceptualization, interaction design, project management, and user research.
Approach
 Artbot is a discovery engine that has two main ways of recommending events and exhibitions to users: personalized recommendations based on favorites and user interests, and serendipitous connections between events, based on automatically generated tags.
Artbot is a discovery engine that has two main ways of recommending events and exhibitions to users: personalized recommendations based on favorites and user interests, and serendipitous connections between events, based on automatically generated tags.
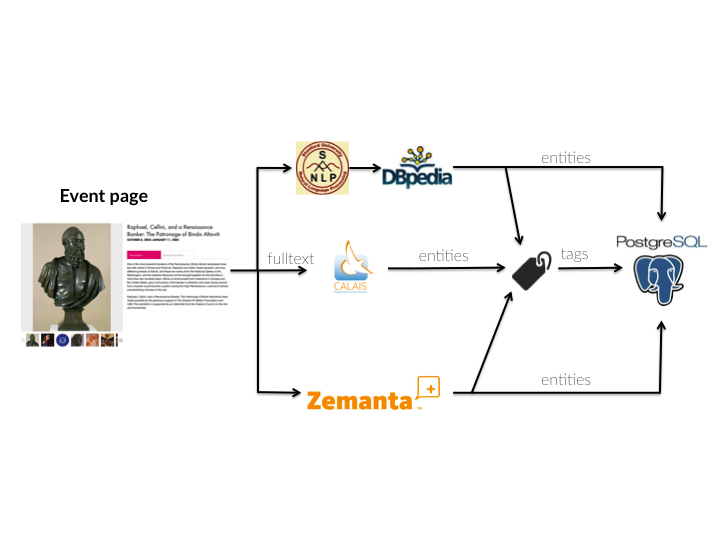
The back end of Artbot’s technology stack is designed to support the unique and nuanced recommendation engine that can complement and reinforce these playful, serendipitous elements of user discovery. We developed a series of web scrapers that automatically pull events and exhibitions anytime they are added to a cultural institution’s website. Artbot then utilizes a suite of third-party natural-language parsers to turn the event and exhibition descriptions, replete with rich and useful information, such as artists, movements, mediums, and geographic locations, to create linkages between them—a process called named entity recognition (NER).



Deep dive: Frontend design
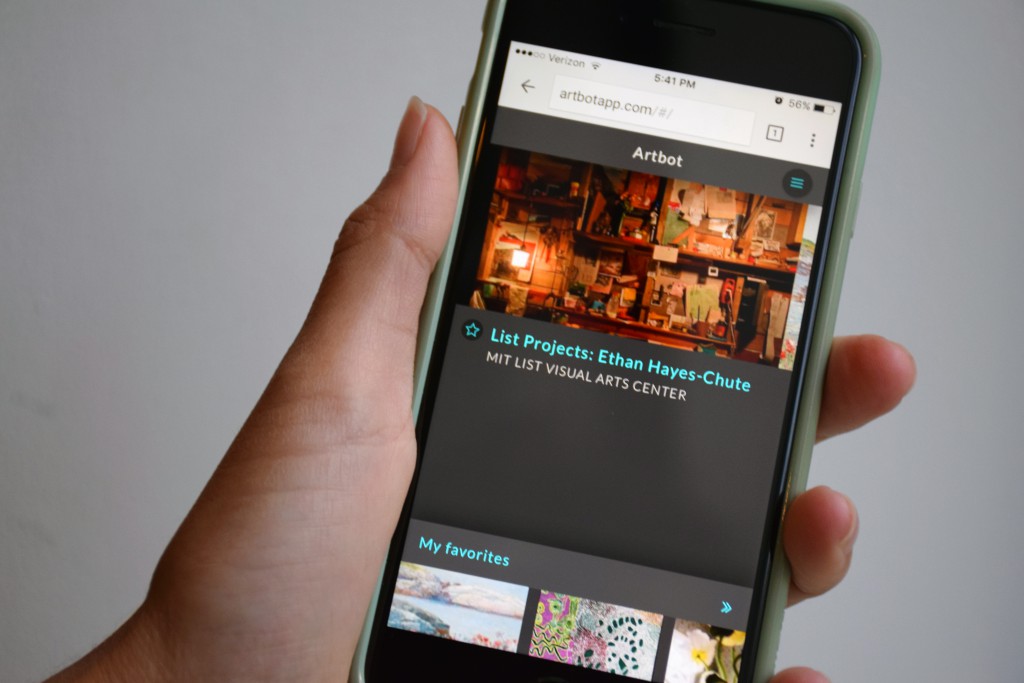
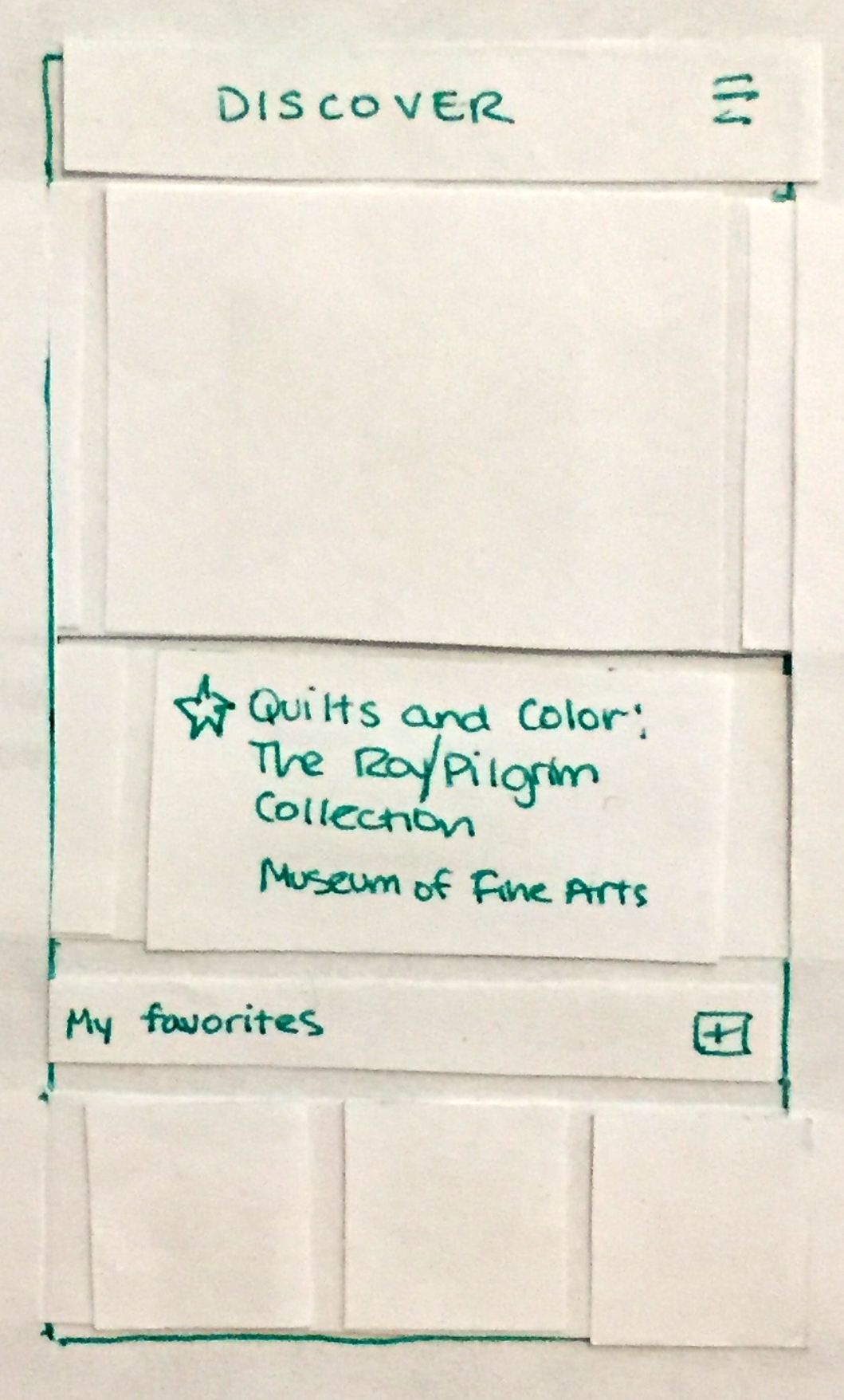
We tested our design assumptions by paper prototyping the interface elements before creating the web app. The landing page, also called the “Discover” page, reflects the personalized-recommendation aspect of the application. On the top two-thirds of the screen, a signed-in user sees one event or exhibition at a time based on his or her preferences. The user can swipe left or right to browse up to ten other recommendations. On the bottom third of the same screen, a user can access the events and exhibitions they’ve saved via the “My Favorites” carousel.


Event and exhibition pages are designed to reveal the serendipitous connections between events. The bottom carousel—mirroring the “My Favorites” navigation of the “Discover” page—recommends other events and exhibitions based on related tags. Users can tap on the “refresh” icon to load another tag related to the event on view. Pairing specific event information with other recommendations emphasizes the connections between events across the Boston area, visualized on a single screen.

Related
Artbot mobile website
Playful engineering: Designing and building art discovery systems presented at Museums and the Web 2015