The Warhol’s inclusive audio guide, meant for all visitors but designed in partnership with visitors who are blind or have low vision

Overview
Out Loud is The Andy Warhol Museum’s inclusive audio guide. It delves into the life and art of pop artist Andy Warhol through different stories and a variety of voices, such as scholars, curators, and members of Warhol’s family.
The first audio guide of its kind, Out Loud allows both sighted visitors and visitors with visual impairments to independently enjoy the museum. The audio guide uses bluetooth low-energy beacons to push out content to visitors based on location. In addition to being optimized for the iOS Voiceover screenreader and dynamic type, Out Loud offers visual descriptions to give a detailed understanding of what an artwork looks like. Additionally, Out Loud integrates with our tactile art reproductions, touchable, three-dimensional reproductions of signature works in The Warhol’s collection installed throughout the museum.

Team
- Desi Gonzalez, product manager and UX lead
- Leah Morelli, The Andy Warhol Museum, education specialist
- Nicole Dezelon, The Andy Warhol Museum, education specialist
- The Studio at Carnegie Museums of Pittsburgh, development
- Prime Access Consulting, accessibility specialist
I spearheaded the development of this project from conceptualization to launch. In the role as product manager and user experience lead, I worked with a team of two developers and two content specialists to conduct user research, design prototypes, develop content, and ultimately oversee the development of an iOS app.
Approach
Art museums have historically been places that exclude or ignore the needs of people with visual impairments. To develop Out Loud, we knew we needed to take an iterative, human-centered approach, working closely with community members with varying visual impairments through out the conceptualization, design, and testing process.
Extensive interviews and secondary research informed the development of five design principles that we carried through the entire design process.
| What they said | Design principle | Design decision |
|---|---|---|
| “I want a little more independence” during a visit | Provide a path with a choice | Split up audio content into smaller, modular stops and allow visitors to dive deeper if they’d like to learn more |
| “I usually go to museums with other people; it’s a social thing.” | Build as a social experience | Develop audio content that sparks discussion Provide headphone splitters for visitors to share devices |
| “I expect a back button in the top left corner, the navigation on the bottom, and [for audio or video] a play/pause button in the center of the screen.” | Use industry standards for interactions | Support VoiceOver functionality on iOS Find inspiration in simple, everyday apps, such as Apple’s Podcasts Provide audio transcripts |
| “Because of my cane, I like things that I can do with one hand.” | Keep physical and sound interactions to a minimum | Lanyards for devices Avoid playing audio automatically |
| “I like hearing about the history around a work of art more than how it’s made.” “I want to know the details—the medium, the style, the process to make it.” |
Provide a mix of voices and tones | Include various staff voices and perspectives Conversational, podcast-like tones |
Deep dive: Learning player design
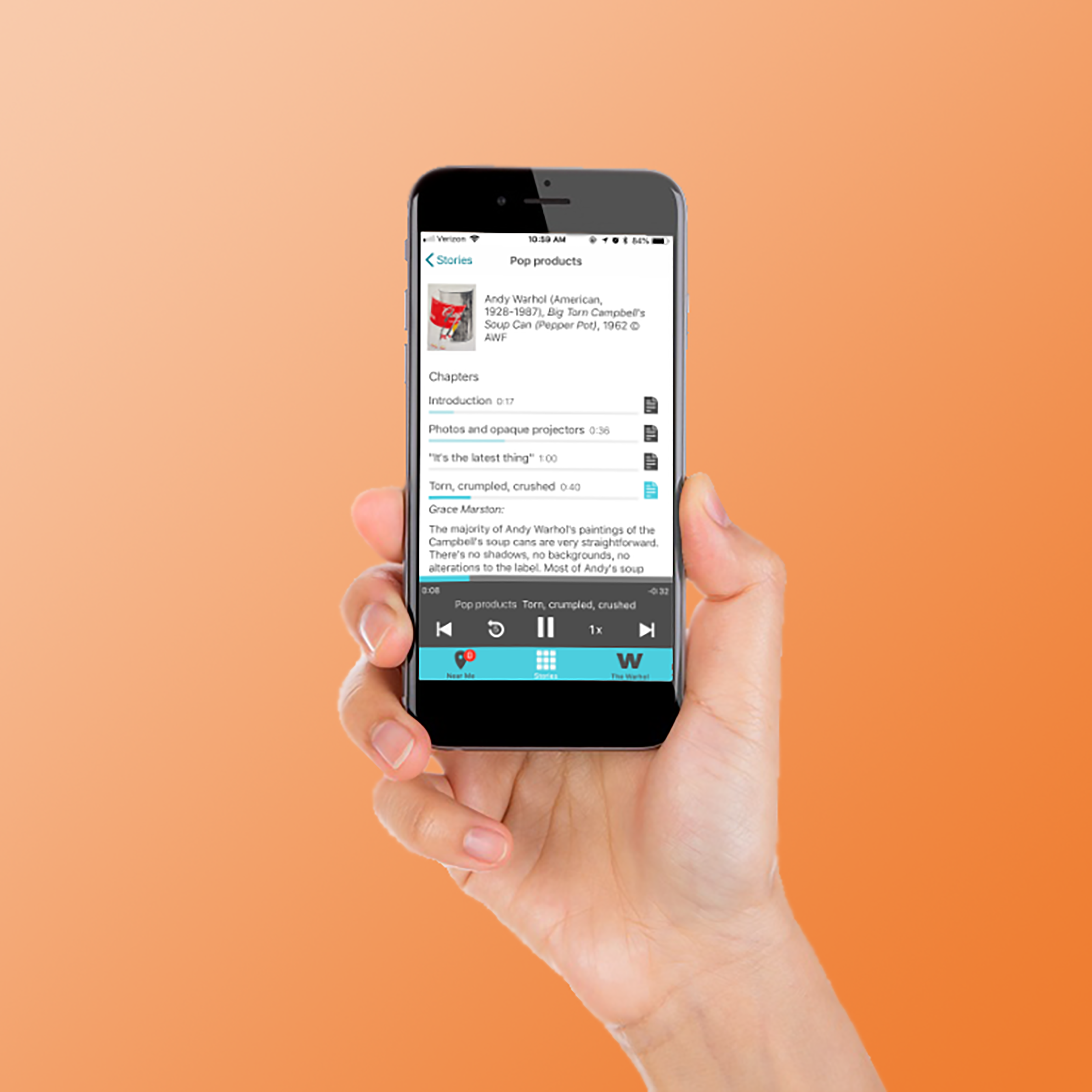
In designing Out Loud, we were determined not to silo accessible content apart from other educational content. Instead of creating “a thing about disability,” we hoped the audio guide would be a seamless, inclusive educational experience regardless of a user’s ability. In order to achieve this seamless experience, we had to redesign the traditional audio guide. The result was a “learning player” that breaks content into smaller, modular audio files (called “chapters”), allowing visitors to dive deeper if they’d like to learn more—and allowing us to reorder content based on user interests and needs.
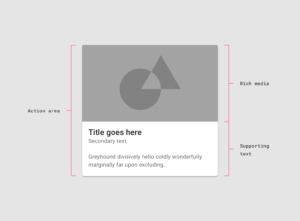
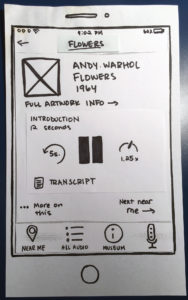
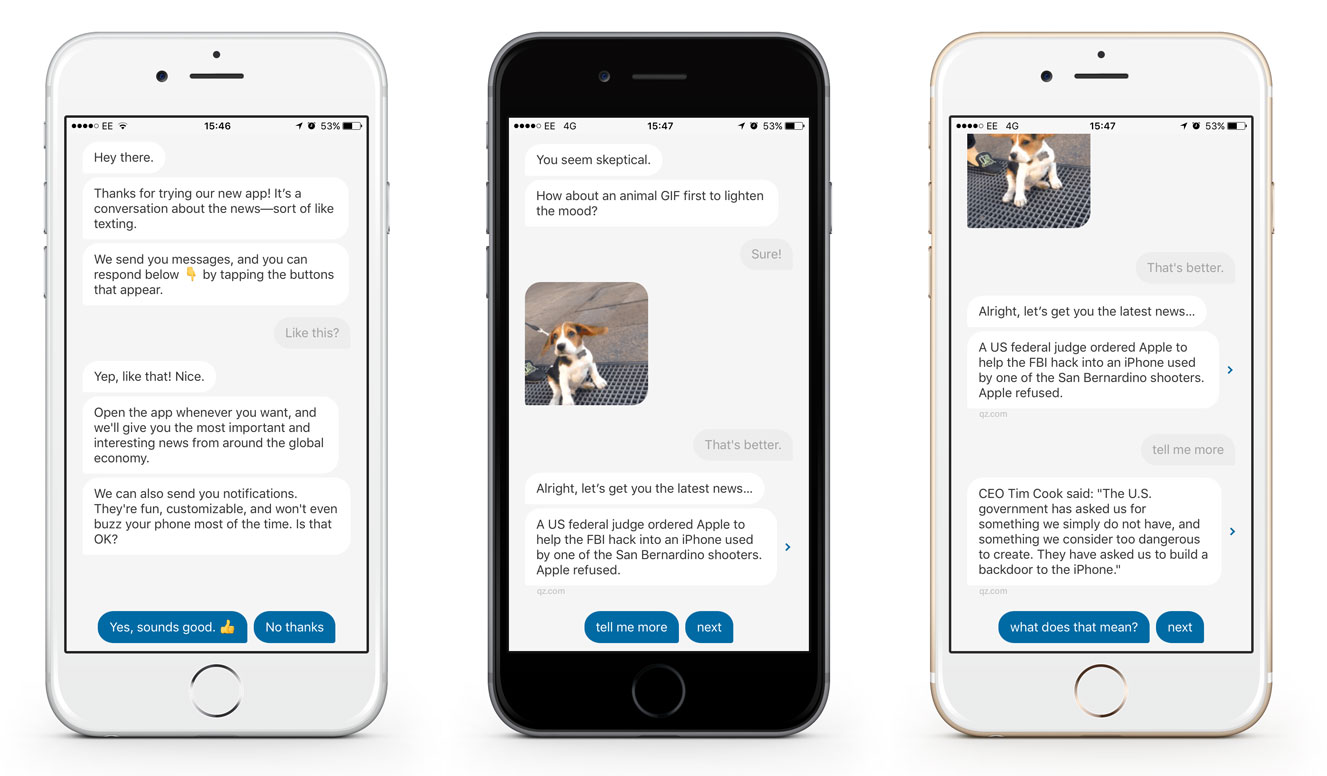
We iterated through a number of designs before landing on the final design. Early on, we found inspiration in two places: “card”-based interaction design popularized by Google’s Material Design, and the Quartz news app, which reveals small chunks of content through a chat-like interface.



We A/B tested the card-based and Quartz-inspired designs, asking user testers to interact with each design and then compare the experiences. Reception to both was mixed. Users enjoyed the concept of the modular audio content that allowed them to delve deeper into Warhol’s life and art.


However, they felt that the audio guide provided too much of a path and not enough of a choice: they never could see an overview of all of the available audio content. Additionally, on both prototypes, actionable buttons changed location on the screen from chapter to chapter, which was a confusing experience for users with visual impairments who are attempting to get a handle on a new interface.

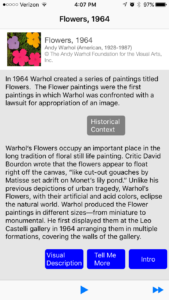
We knew we’d have to give up on the idea of the “slow reveal” of our modular audio chapters in favor of surfacing all of the available content at once. We ultimately settled on a design that listed all available chapters on one screen. A user can scan the list of chapters and select what he or she wanted to listen to. The title of the chapter simultaneously serves as a button that plays the audio and a progress bar that visually indicates how much of the audio had played.
Press & accolades
2017 Gold MUSE award for mobile applications, American Alliance of Museums
Technology Invites a Deep Dive Into Art, New York Times
Warhol Showcases Accessibility-Focused Initiatives At National Conference, 90.5 WESA
The Warhol launches inclusive audio guide, ArtDaily.org
Visually Impaired People Can Now Explore Andy Warhol’s Work With Their Ears and Fingers, Smithsonian Magazine
Warhol Museum Introduces Inclusive Audio Guide, Pittsburgh Post-Gazette
Lonely Planet highlights Out Loud as one of the five ways travel became more accessible to people with disabilities in 2016
Related
A Path With Choice: What We Learned From Designing An Inclusive Audio Guide paper, presented at Museums and the Web 2017
“Designing an Inclusive Audio Guide” blog series on The Warhol Blog
Download Out Loud for iOS from the App Store